この記事では、React 開発を目指す初学者向けの学び方をまとめるね。React初心者の私がコツコツReactを使ってみようと思い立ち、ツールを作る過程で覚えたことをまとめておきます。
この記事で学べること。
- Reactってそもそも何?
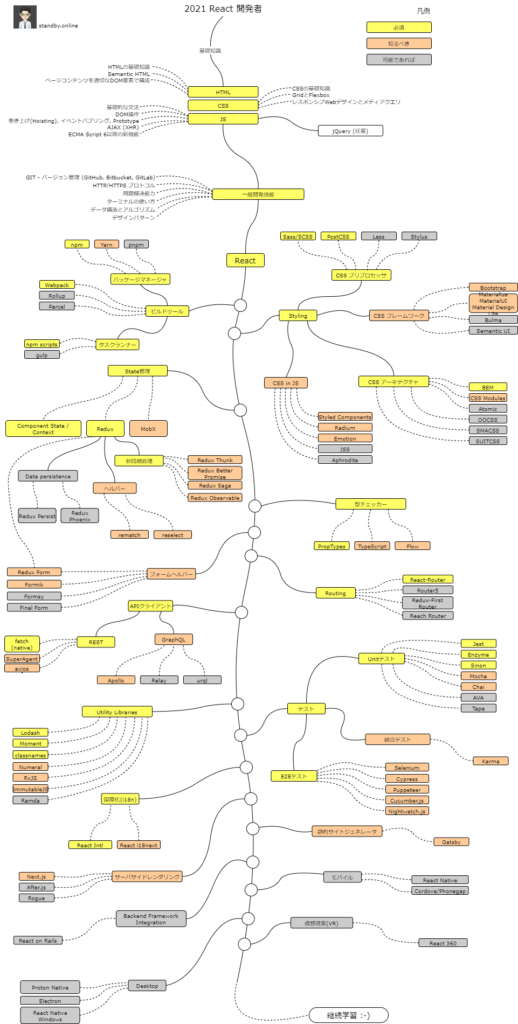
- Reactをこれから学ぶ、あるいは初学者がどの順番がよいか
- Reactの参考図書と本家
- Reactに関連する技術と今後
ReactはFacebook社が開発したWeb + モバイル向けの開発ツールチェイン(いろいろな言語や仕組み)だよ。 ざざっとまとめると。
- Reactでのレンダリングを指定したエリア内はすべてReactで生成(=一部だけ生のHTMLで書くことはできない)
- Reactはパーツ設計。Componentといわれる「パーツ」を組み合わせて構築する
- Reactは値(=State)をもとにDOMをつくる
- Stateは「自身のState」と「上位から引き継いだState(=props)」が使える
- React内でのHTMLのところはJSXという書き方で書く
- Reactが動作して書き出すHTMLソースは見えないことが多い。また意図しない形になることも多い(例えるならば、jQueryUIのライブラリが書き出すHTMLがどのようなものになるか把握できないことに近い)
- React自身ではデザイン(CSS)は設計しない
この記事でわかること
初心者がやってはいけないこと
→ いきなり完成されたコードを読み解く →特にオープンソースなど
→ いきなりReduxをやろうとする →複雑なブラックボックスのフレームワークはこの記事の後で
→ いきなりHooksをやろうとする →同上。Hooksはよくできたフレームワークだけど、後でね。

では初心者向けの書籍や参考サイトを紹介するよ。ここで紹介している本家の公式ドキュメントは辞書や参考書としてチェックしてね。
- React公式のドキュメントとチュートリアル
- React初心者で参考になった書籍
- React初心者でも学べるオンラインスクールや企業

Reactの公式のドキュメントは日本語版もあります。初めてでも分かるようにステップバイステップで丁寧に書かれてます。
最低限、DocsのINSTALLATIONとMAIN CONCEPTSは目を通して理解しておくと良いと思います。ADVANCED GUIDES以降は参考書として、自分が必要になった機能や関数などをざっとを通す程度でOKです。参考書として、後で見返すだけで十分。チュートリアルも実際に手を動かしながらReactで三目並べゲームを作ります。こちらもひとつひとつの説明がとても丁寧で、基礎概念がしっかり学べる内容だね。
Reactは範囲の技術で、バックエンドやフロントエンドなどの技術用語や解説が入り混じった難しい印象があるね。
そこで、初心者向けのマットがおすすめの書籍を紹介。順番は特に関係ないので自身でき気になった本から読むとよいよ。
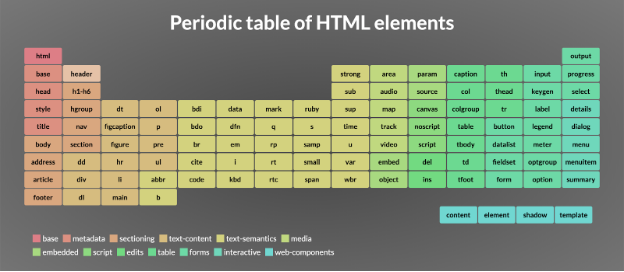
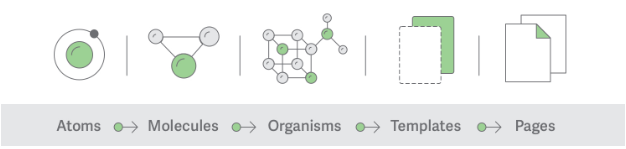
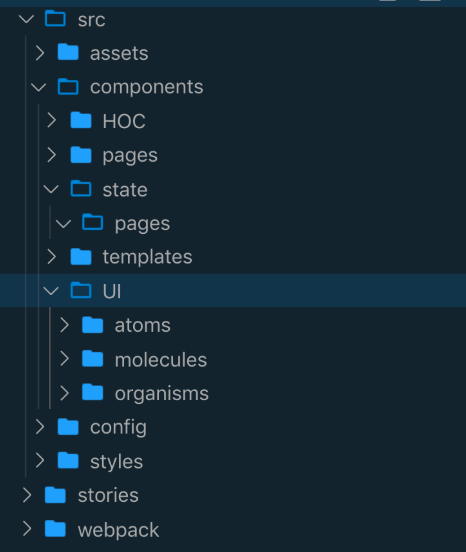
Atomic Design ~堅牢で使いやすいUIを効率良く設計する
「パーツ・コンポーネント単位で定義していく UI デザイン手法」
アトミックデザインとは、パーツ・コンポーネント単位で定義していく UI デザイン手法。古くからC++などではオブジェクト(意味のある単位)に分割して、再利用する技術があるね。
これをUXやUIにも応用しているのがこの技術。
この本は、公式チュートリアル等の基本概念や構文を理解してから読み進めると良いね。
前半はAtomic Designの説明、後半は実践の構成。実践では、ReactとStorybookを使ってコンポーネントを作成するよ。UIテストやUIアクセシビリティなどの解説もあり、かなり実践で使えるね。
CSS設計を持ちいたUIを学ぶため以外にも、再利用可能なReactを使ったコンポーネント設計を学ぶにも適した書籍だね。
アドバイスを一つ。Container ComponentとPresentation Componentのコンポーネントの分け方は勉強になりつつ、初学では難しく感じました。Reactを実務で使えるレベルで、Storybookも使用した経験があると多分進めやすよ。
UIデザイナーとサーバーエンジニアの共通言語には、Atomic Designを選ばれることもあるよ。この技術によって、Uデザイナーとサーバーエンジニアに共通の概念ができ、コミュニケーションに大きく役に立つね。一方で、Atom, Molecule, Organismの守備範囲やオーバーラップしているインタフェースを合わせるのが大切。UIデザイナーとサーバーエンジニアではコンポーネント分割のロジックが違うようので、役割分担をディスカッションし進めると良いよ。

まとめ Reactサービスデザインは持続して短いサイクルで修正しないといけないので、Web / UI デザインならではで独自に解決しないといけない課題に対する一つの提案。 Web / UI デザインにはエディトリアル、グラフィックから産まれた手法の一部。Atomic Design はマークアップ、コーディングの目線から産まれた手法。 デザインの最終的な目標として価値を与える・課題を解決することであれば、様々な手法があることは良いこと。 Atomic Design の視点を持ってサービスデザインプロセスの改善もありですね。


ここではマットがおすすめするオンラインスクールを紹介するね。
| 企業名 | コンテンツ |
| WorkAny 株式会社ファンコミュニケーションズ | 副業やフリーランスOKのリモート開発型。WorkAnyはスキルを活かした副業が探せるマッチングプラットフォーム。 一人ひとりのライフスタイルに合わせて仕事を選ぶ、そんな自由な働き方をめざす現代型リモートワークを望む方に向いているね。 |
| SHElikes | SHElikesでは、未経験でも4ヶ月でデザイナーやマルチクリエイターとして転職、キャリアチェンジを叶える。PC一つで自由に働きたい方へ。未経験者向けWEBスクールもいっしょに受講できてマットがおすすめの稼ぐ力を養いながら、学ぶことができるね。 1 on 1や少人数で2ヶ月で1からWeb制作の基礎が身につくカリキュラムも充実。人気のWebデザインに加えて、ロゴの作り方・UI/UXなど、多面的に学べるコースもあるよ。 身につくスキル →Photoshop →HTML/CSS →レスポンシブデザイン →jQueryアニメーション →ワイヤーフレーム制作 →Webマーケ基礎 |
| Umedy | なんといっても世界最大級のオンライン学習プラットフォーム Udemy 携帯電話やタブレットからも豊富なビデオコンテンツや最前線の講師から講義をうけられるね。 最近では大企業もこのプラットフォームを研修の一部として公式採用したりしているね。 例えば、こんな講義があるよ。 みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習 |
pattern lab
Atomic Design を推進するオフィシャル的なサイト&システムを制作する上のツールです。実際に導入するときはここのツールを指針にするのが良いです。
APBCSS
Atomic Design 準拠で制作された CSS Framework 。CSS のクラス定義が特徴的で実践的です。
次回は、flutter記事を掲載するね。一緒に最新技術を身に着けて、稼ぐ力をつけて自由になろう!
